这篇文章是关于最近用VScode写了几篇博文,感觉用起来不错,而且还有挺多辅助扩展,在写文章的时候使用事半功倍,节省很多时间。
使用相关
VScode
从官网上下载的 VScode ,一般来说都是纯英文界面的,所以需要先设置成中文。当然你喜欢使用英文就不用改了。
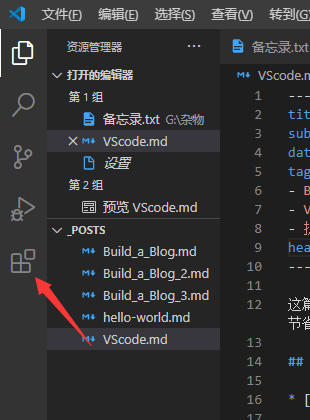
打开VScode后,点击左边的扩展图标。

然后输入 chinese ,然后点击 中文(简体) ,再点击右侧绿色的 Install ,语言包就下好了。

因为我已经安装了,所以显示的是卸载。
这时候VScode右下角会弹出小窗口询问是否应用,点击 Yes 就等VScode重启就是中文界面了。
VScode扩展
VScode的扩展都可以在应用商店里找到,直接搜名字就可以了。
Markdown All in One
首先推荐的就是 Markdown All in One ,这个扩展几乎把所有的markdown相关的都包含了,所以首先推荐安装这个扩展。

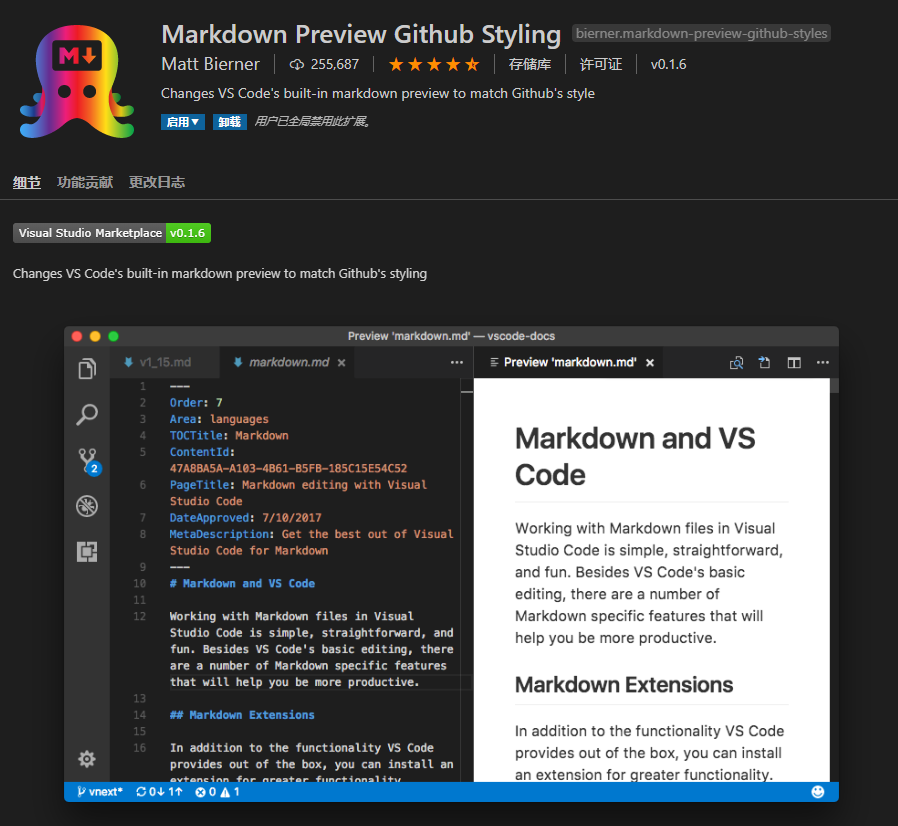
Markdown Preview Github Styling
第二个推荐的就是GitHub风格预览,如果你喜欢GitHub风格的代码及文章风格,那这个扩展就很适合你。

不过这扩展没有适配黑暗主题,所以我禁用了。
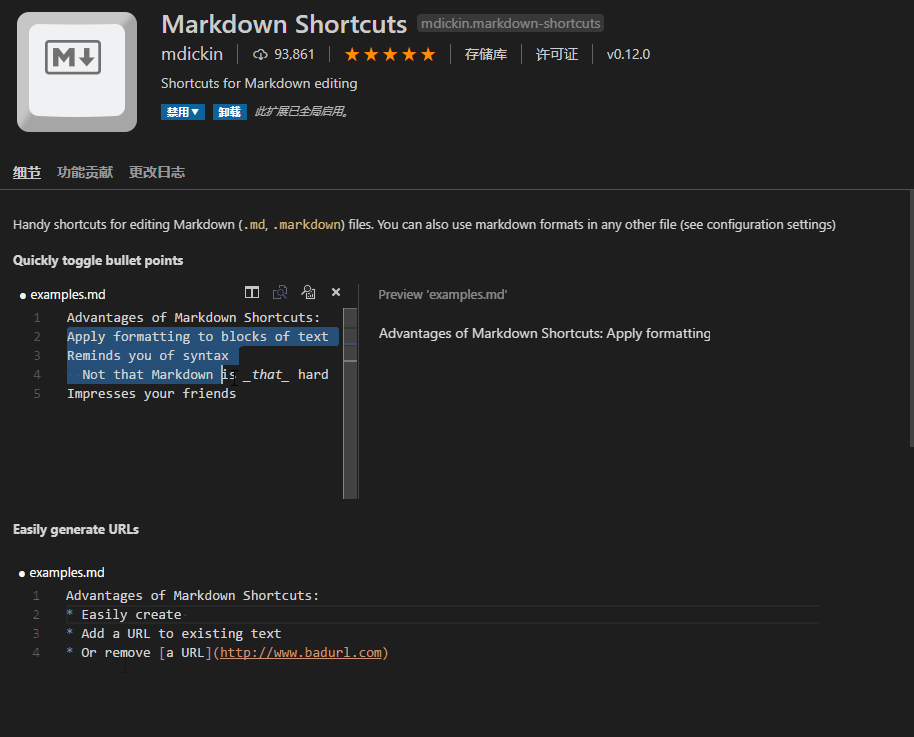
Markdown Shortcuts
再就是 Markdown Shortcuts ,这个扩展可以很方便的设置一些快捷输入,方便文章的编辑。

PicGo
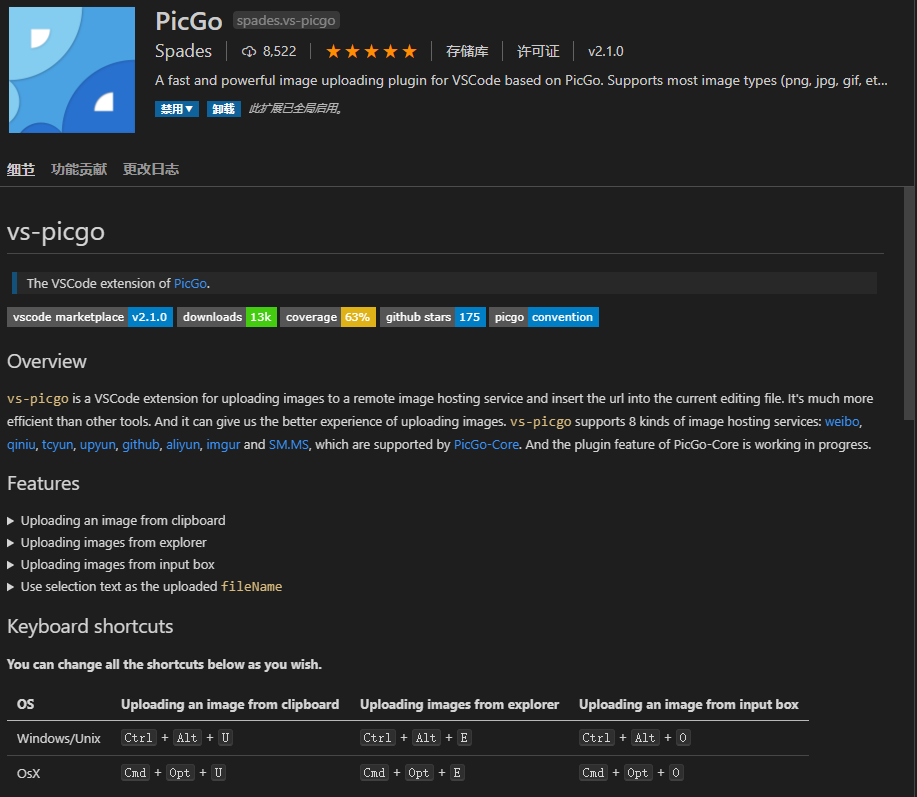
这个扩展有独立本体的,PicGo 。
不过我用的是VScode的扩展版本,这个扩展可以很方便的帮你设置CDN图床加速,这里推荐看一下扩展的 设置教程 。

我这里提供一下GitHub的设置方法。
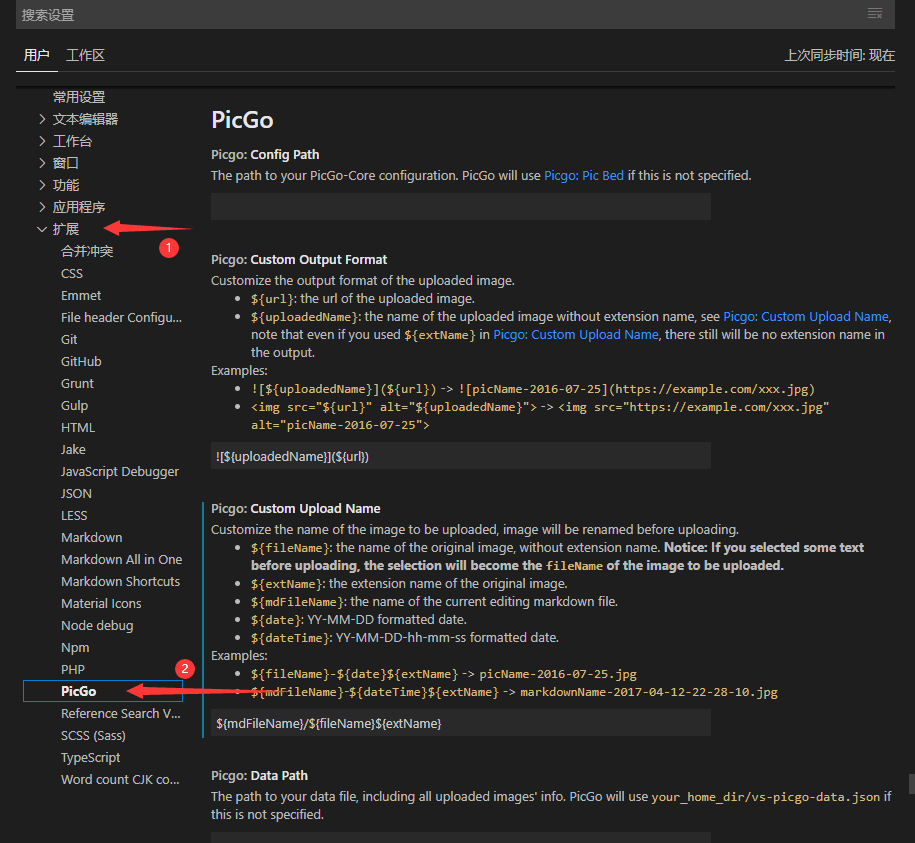
打开VScode的设置,选择扩展,然后找到PicGo。

上面的内容基本不用改,我的 Custom Upload Name 是更改了图片上传存储的路径,变成了 image(images)/文件同名/文件名.拓展名 ,如果不做更改就是上传到 image(images) 文件夹下。
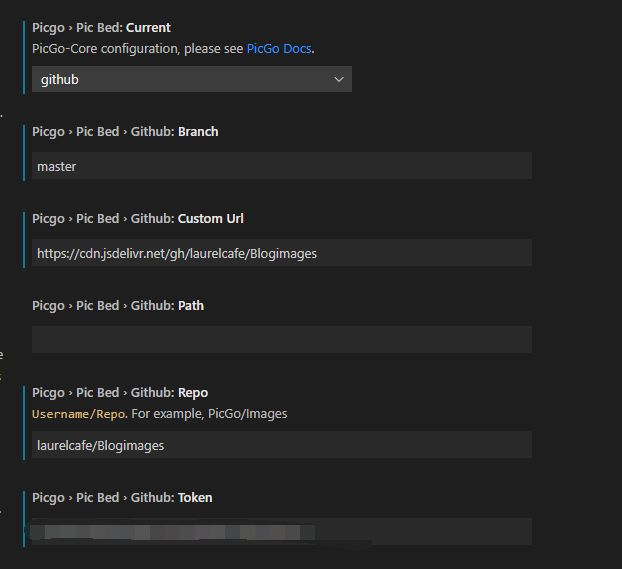
拉到下面,找到 Current 。

选择 github ,然后 Branch 填 master ,这里填的是你Blog文件存放的分支,一般都是 master 。
下面那行是自定义Url,是CDN加速的地址,我用的是 JsDelivr ,所以Url就填
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名
例如我的就是
https://cdn.jsdelivr.net/gh/laurelcafe/Blogimages 。
Repo填的是 你的用户名/你的仓库名 。
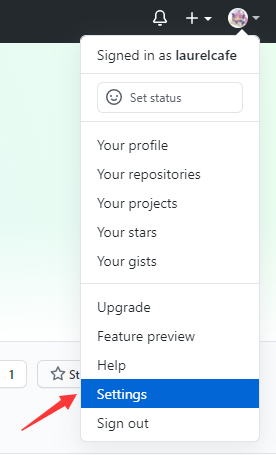
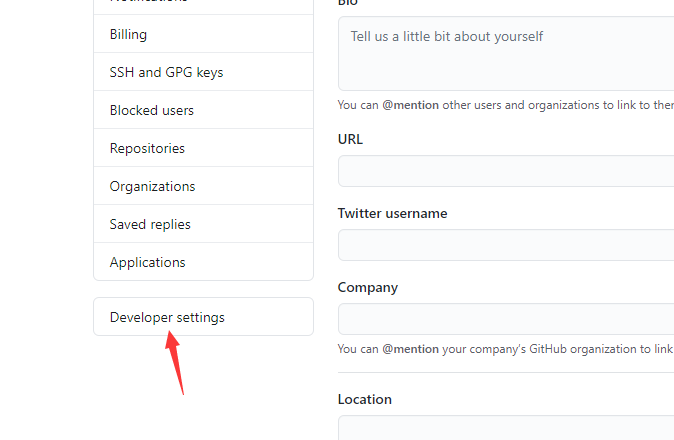
再下面一行就是要填 Token 了,需要打开你的GitHub主页,然后点击你的头像,选择 setting 。

然后点击下方的 Developer settings

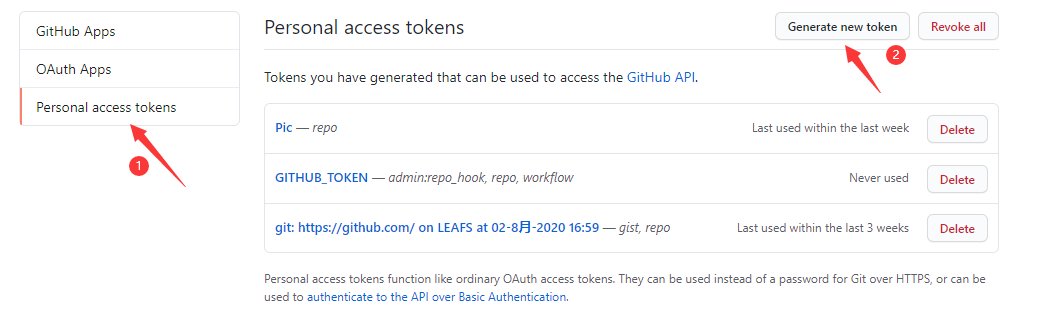
点击 Personal access tokens ,再点击右侧的 Generate new token 。

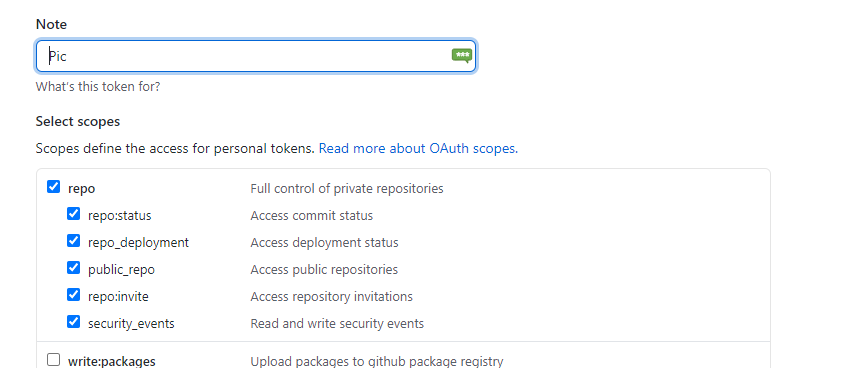
Note 随便写,然后勾选 repo ,最后点击 Generate token ,然后复制生成的 token 填到VScode里面就可以了。

这个扩展提供了三种上传方式

上传完成后会自动在文档中生成链接,不用再手动输入。
koroFileHeader
这个扩展是用来生成头部注释的,我改了一下,变成输入md文件的头部说明,这样方便我新建博文,不用手打了。
具体的修改方式是打开设置,找到 File header Configuration ,点击 Config Obj 下面的 在setting.json中编辑 ,然后在 "createFileTime": true 后面添加
1 | "language": { |
点击 Custom Made 下面的 在setting.json中编辑 ,在里面添加
1 | "title": "", |
保存,然后就可以在md文件中使用 Ctrl+Alt+I 快速输入头部说明了。
当然,这里还是推荐看一下原作者的GitHub, koro1FileHeader 和 配置说明 。
Word Count CJK

最后推荐的这个其实就是用来统计字数的,安装之后会在左下角显示当前的字数。

最后
其他的像VScode的主题图标,并不算是跟markdown有关系的,不过这些也可以通过左下角的设置来找到不少,所以就不推荐了。