上一篇文章已经把Blog建立起来了,我觉得需要再额外加点别的东西。看了几个别人的Blog,觉得Live2D插件比较合适,所以记录下安装过程和遇到的问题。
使用相关
- Live2D插件:hexo-helper-live2d
- Live2D:live2d
Live2D插件
具体教程也可以参考hexo-helper-live2d中文教程。
这个插件的作用就是在向的Hexo里放上一只萌萌哒二次元看板娘,有些模型还会带有语音,具体的模型可以去live2d-widget-models或者live2d里寻找。
安装Live2D插件
我们打开 Hexo目录 ,右键选择 Git Bash Here ,然后输入
1 | npm install --save hexo-helper-live2d |
等待完成。然后打开 Hexo目录 下的 _config.yml 文件或主题文件夹下的 _config.yml 文件中添加配置
1 | live2d: |
具体设置信息请参考live2d-widget.js API。
设置完成后,接下来就是重点了。
Live2D模型
Live2D模型呢,本身这个项目是有一部分现有的模型,可以参照这个网址上展示的选择。
不过既然要搞了,那就要搞好的。这里我推荐live2d这个里面的Live2D模型。
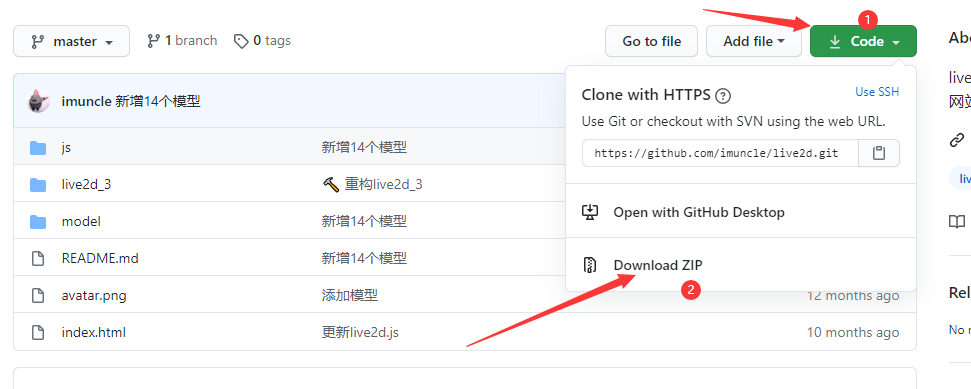
打开这个live2d项目的页面,点击页面右侧的
这里面目前收集了128个模型,分为Live2d Cubism 2和Live2d Cubism 3两种,Live2d Cubism 3里面的模型要比Live2d Cubism 2里的模型精细很多。碧蓝航线的乳摇,奶子谁不爱呢
选好模型后,点击页面右侧的 code ,选择 Download ZIP ,然后解压到任意位置。

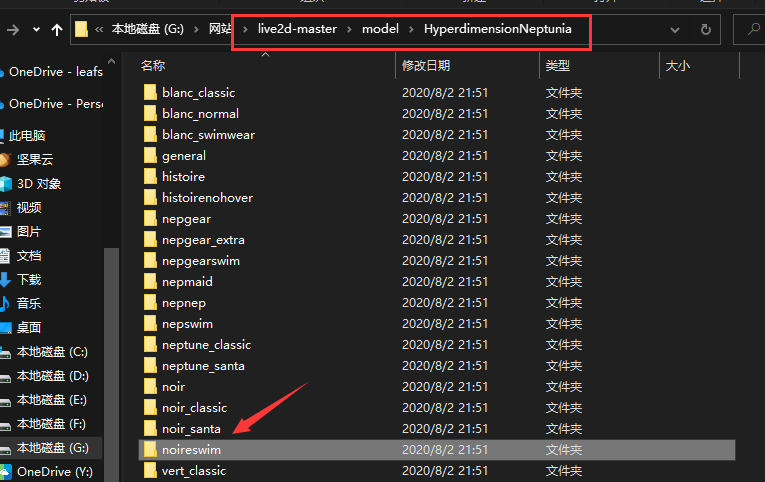
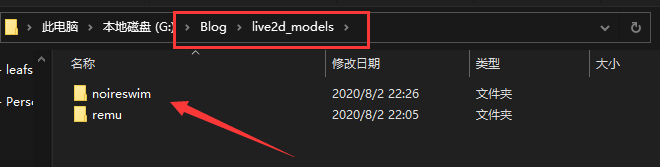
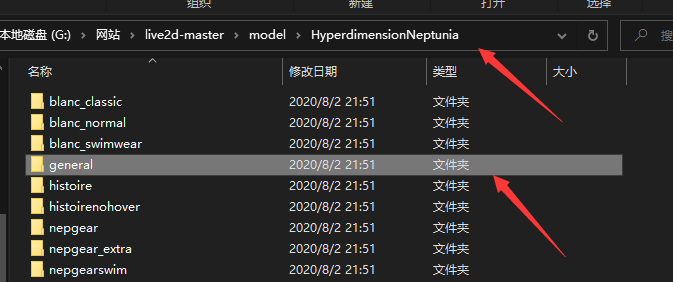
然后在解压出来的文件夹 live2d-master 中的 model 文件夹中找到自己选好的模型,复制到 Hexo目录 下的 live2d_models 文件夹下(如果没有请自己新建)。


然后然后打开 Hexo目录 下的 _config.yml 文件或主题文件夹下的 _config.yml 文件,修改配置代码。
1 | live2d: |
Live2D模型修改
一般来说这样你 hexo clean hexo g hexo s 之后,就可以在 http://localhost:4000/ 里看到你的Live2D模型了,但有些从live2d下载的模型,需要修改文件的部分内容才能正常的在网页上显示。
我在测试 noireswim 模型的时候就出现了,上面步骤按照说明设置,网页上却不显示模型的问题。
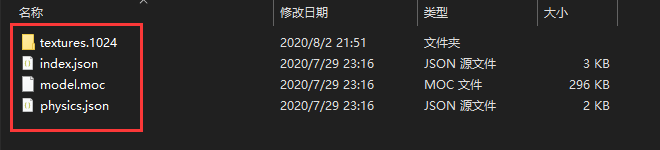
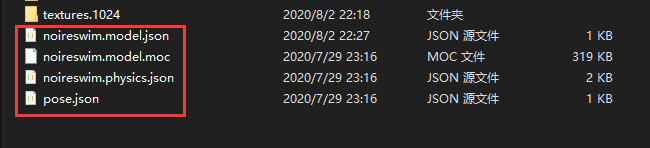
再仔细的看了一遍说明外加对照文件,发现 noireswim 文件夹下的文件名称不正确。


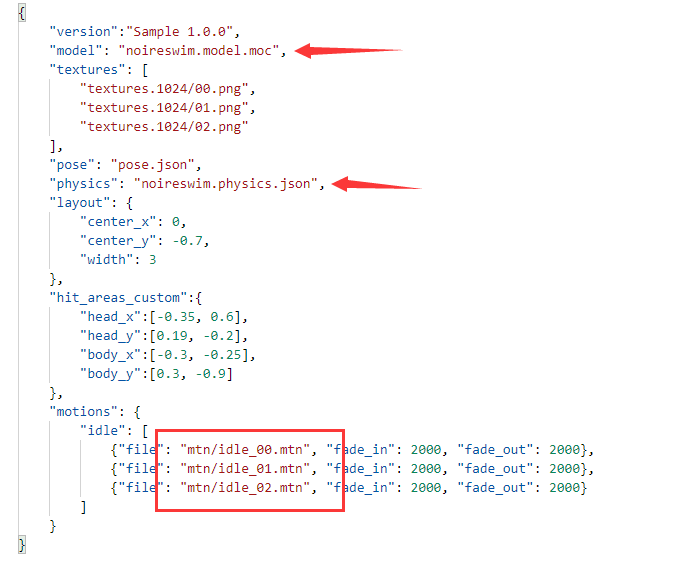
然后我修改了文件名,发现还是没有显示。所以我打开了文件,发现里面的代码也需要修改。

但发现还缺少一部分文件,按照文件中提示的位置找到了缺少的文件。

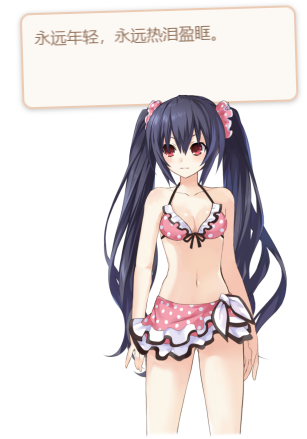
把缺少的文件复制过去,修改下路径,再测试,这次成功出现在页面上了。

我还顺便添加了一言,调整了透明度和大小位置等,最后就是页面上这个效果了。