最近无事做,正好看了篇别人的Blog,感觉页面精美,所以也生出了自己搭建Blog的想法。
于是乎,心动不如行动。
使用相关
在GitHub上作准备工作
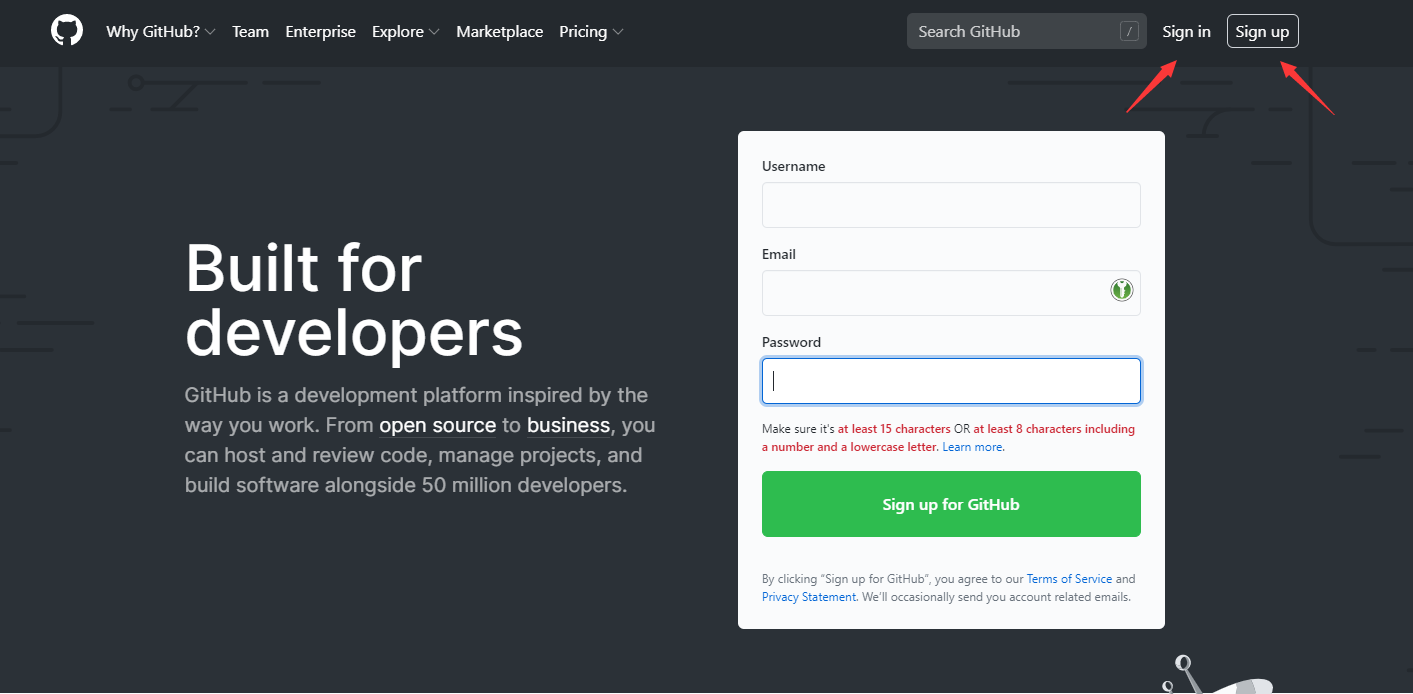
首先我们要去GitHub上注册一个账号。

有账号的直接 Sign in 就好了。
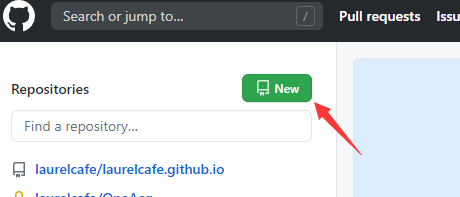
然后左上角选择 New Repository 。

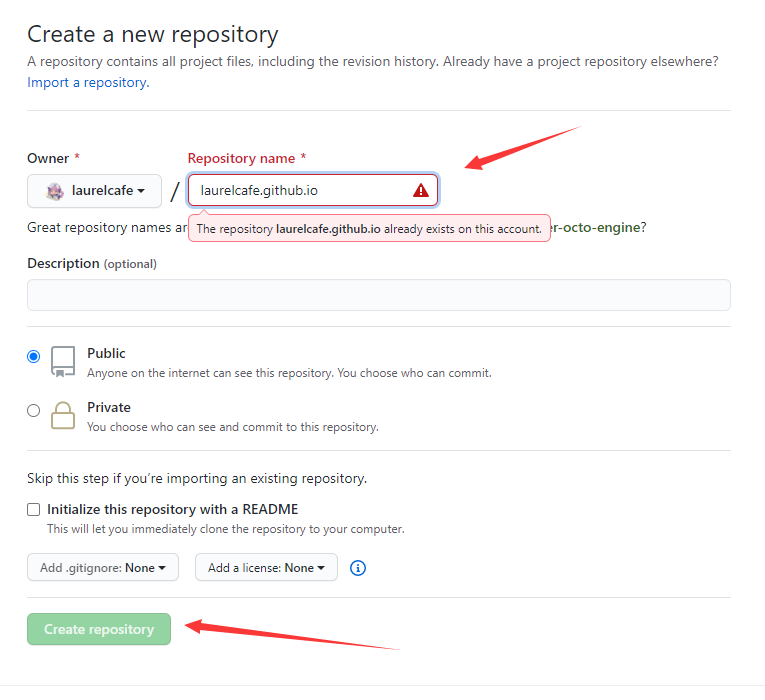
然后在 Repository name 位置输入 你的用户名+.github.io 。例如我的用户名是 laurelcafe ,所以就是 laurelcafe.github.io 。 如果不是按照这个方式命名的,后面的有些步骤可能会出现问题。
下面的 Description (optional) 空着。
再下面的 Initialize this repository with a README 可以勾选也可以不勾选。
不过我已经创建过了,所以报错了。
然后点击 Create repository 。

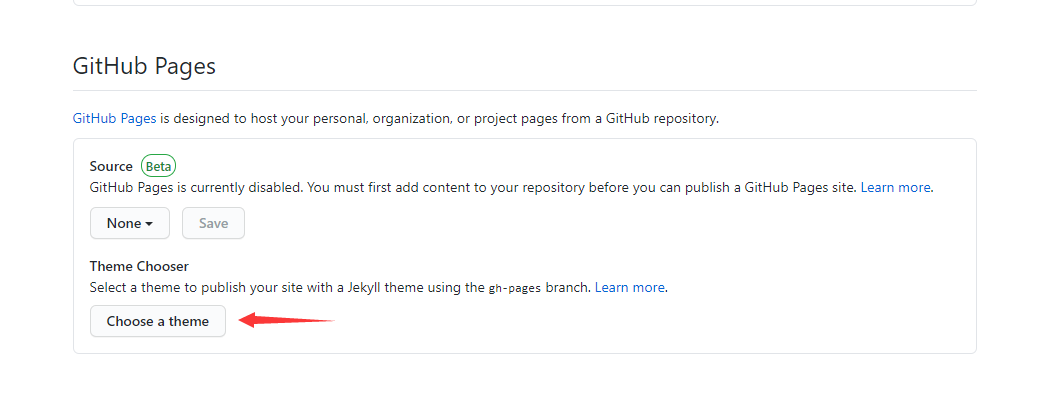
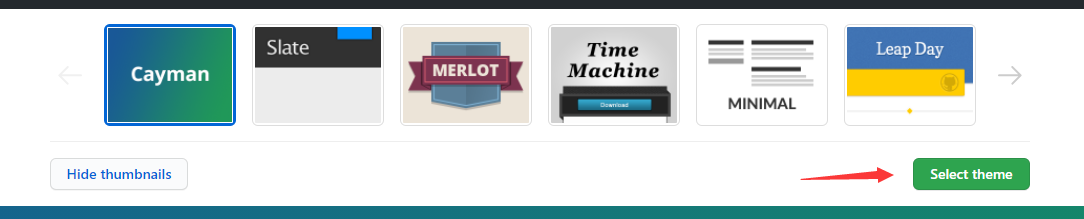
创建完成后,我们点击页面右侧的 Setting ,然后拉到下面的 GitHub Pages 位置,点击 Choose a Theme 。

然后随便选择一个主题(Theme),这样我们在GitHub上的准备工作就完成了。

##安装Hexo以及Archer主题
安装 Hexo 我们可以直接选择在 Hexo文档 这里安装必要应用程序。
必要安装程序有 Node.js 和 Git 。Node.js 安装左侧的或者右侧的都可以,我安装的是左侧的。
两个应用程序安装完成后,在你的 Git 安装的根目录(如:X:\XX\Git),双击打开文件夹下的 git-bash.exe 或者右键选择 Git Bash Here ,在弹出的窗口里输入
1 | npm install -g hexo-cli |
然后等待完成。
接下来是安装Archer主题。
找个位置新建一个文件夹,命名为 Blog (或者其他名字),这就是你的 Hexo目录 。在 Hexo目录 下右键 Git Bash Here ,在弹出的窗口里输入(很长,注意拉到后面)
1 | npm i hexo-generator-json-content --save && npm i --save hexo-wordcount && git clone https://github.com/fi3ework/hexo-theme-archer.git themes/archer --depth=1 |
然后等待完成。
完成后,找到 Hexo目录 下的 _config.yml 文件,修改里面的 theme 字段为 archer 。
1 | theme: archer |
然后修改 Hexo目录 下的 _config.yml 中的( 用户名即为GitHub注册时的用户名 )
1 | deploy: |
然后添加 sidebar 启用支持:在 Hexo目录 下的 _config.yml 中添加以下字段
1 | jsonContent: |
剩余可选配置和详细设置建议访问Archer主题的 GitHub 页面说明修改。
*注:如果不想要页面文章下方的版权及其他信息,如图

可以在 Hexo目录 下的 theme 文件夹下的 archer 的文件夹下的 _config.yml
(例: X:\Blog\themes\archer 文件夹下的 _config.yml ),修改为
1 | copyright: |
网页个人的相关信息也在同文件( X:\Blog\themes\archer 文件夹下的 _config.yml )中修改。
**注:个人信息中的简介网址不需要加 https:
(如: github: //github.com/laurelcafe )
Git绑定GitHub
我们要用 Git 上传文件到 GitHub 首先得利用 SSH 登录远程主机,而登录方式有两种:一种是口令登录,另一种是公钥登录。
口令登录每次都要输入密码十分麻烦,而公钥登录就省去了输入密码的步骤,所以我们选择公钥授权。
首先我们得在 GitHub 上添加 SSH key 配置,要想生成 SSH key ,就要先安装 SSH,不过我们安装了 Git Bash ,其应该自带了 SSH 。检验一下是否安装 SSH ,我们随便新建一个文件夹,然后在文件夹中右键选择 Git Bash Here 。
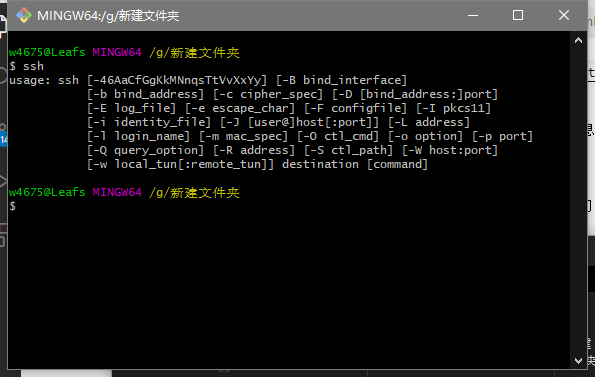
然后输入 SSH

如图,则已经安装了 SSH 。
然后输入
1 | ssh-keygen -t rsa |
表示我们指定 RSA 算法生成密钥,然后敲四次回车键,之后就就会生成两个文件,分别为秘钥 id_rsa 和公钥 id_rsa.pub 。
(注意:Git 中的复制粘贴不是 Ctrl+C 和 Ctrl+V ,而是 Ctrl+insert 和 Shift+insert 。)
文件的位置在运行的窗口上都有显示,默认生成在以下目录:
- Linux 系统:~/.ssh
- Mac 系统:~/.ssh
- Windows 10 :C:/Users/用户名/.ssh
接下来我们要把公钥 id_rsa.pub 的内容添加到 GitHub 。复制公钥 id_rsa.pub 文件里的内容,你可以通过目录找到 id_rsa.pub 文件的位置,用记事本打开文件复制。

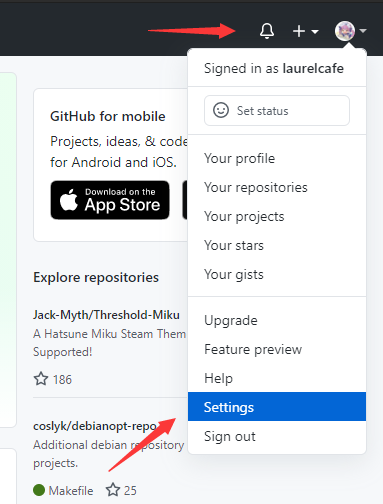
然后我们打开 GitHub 的主页,然后点击自己的头像,选择 Setting

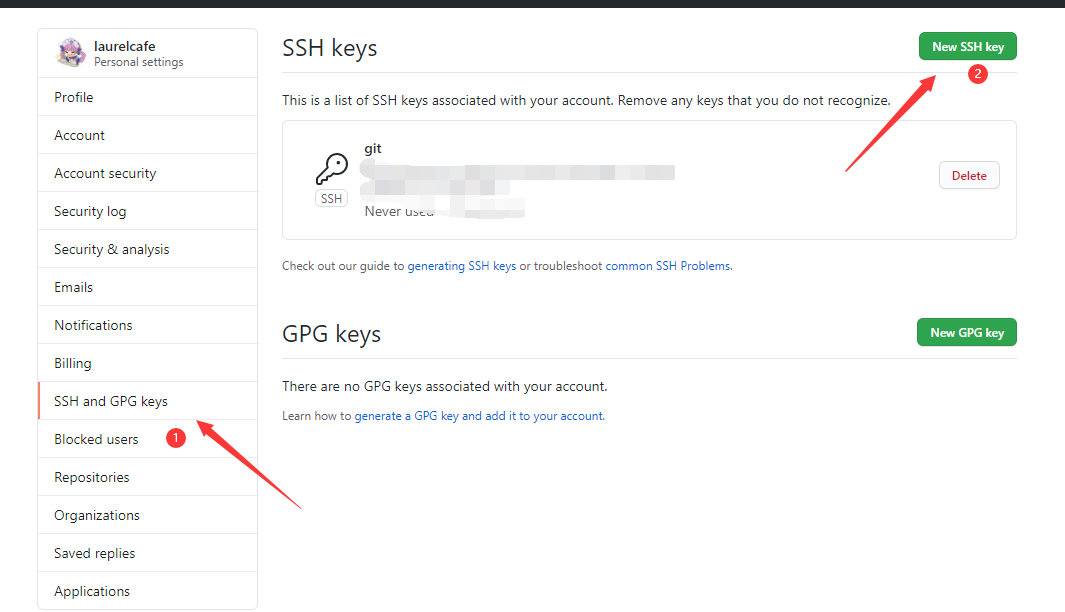
然后选择 SSH and GPG keys ,再点击 New SSH key

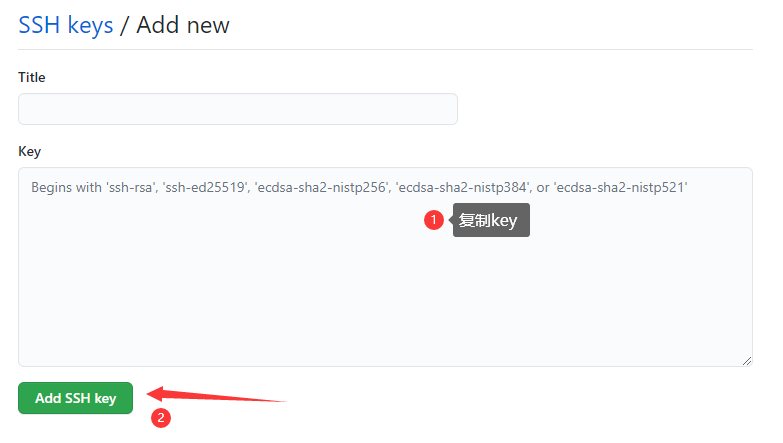
将复制的公钥 id_rsa.pub 的内容粘贴到 key 内,再点击 Add SSH key
***注:标题填不填都可以

这样我们就绑定完成了。接下来测试下有没有绑定成功。
随意位置右键选择 Git Bash Here ,然后输入
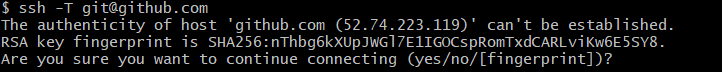
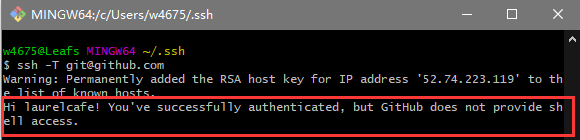
1 | ssh -T git@github.com |
第一次会出现这种情况,输入 yes 就可以了。

如果出现下图红框里的文字,则说明绑定成功。

提交文件、发表Blog
经过上面的步骤,我们的准备工作基本上就已经结束了,下面就是提交文件、发表Blog了。
我们打开 Hexo目录 ,右键选择 Git Bash Here ,然后输入
1 | hexo clean |
生成静态文件,然后输入
1 | hexo s |
开启本地服务器测试,然后打开浏览器,在地址栏输入 http://localhost:4000/ ,查看网页有没有什么问题,没有问题的话,再输入
1 | hexo d |
上传文件到 GitHub ,等待上传完成。上传完成后,打开浏览器,在地址栏输入 你的用户名+.github.io (如: laurelcafe.github.io ),查看网页。
你的用户名+.github.io 就是你Blog的网址了。
编写新Blog并发布
网站我们已经部署好了,那么怎么发表新的Blog呢?
打开 Hexo目录 下的 source 文件夹下的 _posts (如: X:\Blog\source\_posts ),这个文件夹就是Blog文件存放的文件夹(可以看到一个 hello-world.md 文件),你编写好的Blog文件放在这,再生成静态文件上传到GitHub,就可以在 你的用户名+.github.io 上看到了。
Blog文件的格式为 .md ,是用markdown编写的,所以如果要写Blog,首先要会一点markdown语法。
这里给一个一般格式。
1 | --- |
编写完成保存后,我们回到 Hexo目录 ,右键选择 Git Bash Here ,然后输入
1 | hexo clean |
生成静态文件,然后输入
1 | hexo s |
开启本地服务器测试,然后打开浏览器,在地址栏输入 http://localhost:4000/ ,查看网页有没有什么问题,没有问题的话,再输入
1 | hexo d |
上传文件到 GitHub ,等待上传完成。上传完成后,打开浏览器,在地址栏输入 你的用户名+.github.io (如: laurelcafe.github.io ),查看新更新的Blog。
总结
总体来说,构建这么一个Blog相当简单,不需要复杂的代码编辑,基本上是可以靠利用其他人现成的文件来搭建的,而且搭建出来也不需要服务器和域名,基本上就是免费搭建个人Blog的最佳办法。
如果你觉得当前 Hexo主题 并不好看,你也可以去Hexo官网找自己合适的主题来搭建,不过可能有些搭建步骤就不一样了,需要你自己按照主题作者的使用说明来逐步修改。
这篇文章其实也是我的实验作,一篇新Blog。